<text-align>主要用於文字水平對齊,常見的值有以下幾種:
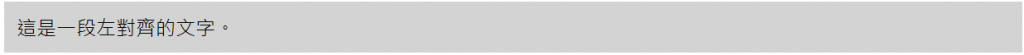
text-align: left;
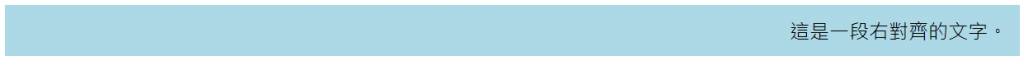
text-align: right;
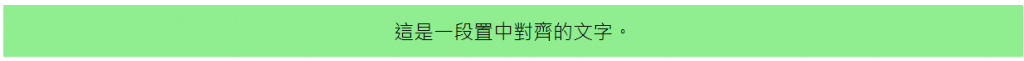
text-align: center;
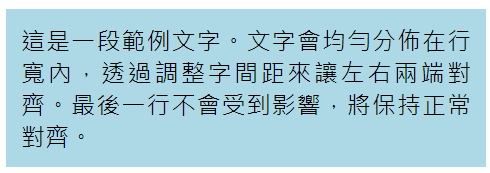
text-align: justify;
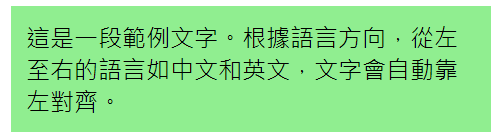
text-align: start;
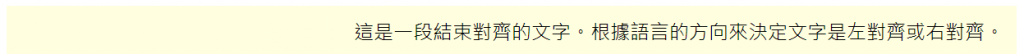
text-align: end;
text-align: left; :向左對齊文字
text-align: right;:向右對齊文字
text-align: center;:置中對齊文字
text-align: justify;:文字會均勻分佈,並且使每一行的左右兩端對齊
text-align: start;:向起始位置對齊
text-align: end;:向結束位置對齊,假設是從左到右的文字,會向右對齊
可透過<text-align: justify> <text-align: start>看出justify的文字比較寬鬆,
每個字之間都有間隔,並且均勻分佈在段落中;而start則是統一靠起始位置對齊,並沒有均勻分佈。
所以可能使用justify整體看起來會更整齊更好看,那text-align就先介紹到這邊啦~~~![]()
